It is used and is can be useful for any announcements on your Blog.
>>How to add the scrolling text in your blog?
Let me explain it:
ONE Adding simple scrolling text:
Here is the code to add a simple scrolling text from right to left side
Here is the code to add a simple scrolling text from right to left side
The output:.....
If you want some more attention of your Viewers,
Change the Background color to the text,
Note: Use matching and favourable colours that look good with each other.
The output:.....
You can choose your background colour by replacing the hexadecimal code(#99ccff).
Click here to see the codes of the different colors.
Here are some mode attributes to learn:
Click here to see the codes of the different colors.
Here are some mode attributes to learn:
direction="left"
direction="right"
direction="up"
direction="down"
The above attributes tells the text which direction to scroll.
Apply whichever you want
Here are its examples ....................
More attributes:
You can add this attribute to alternate the text means it will bounce within the coloured area.
You can add this attribute to alternate the text means it will bounce within the coloured area.
Like this
Its Code:-
You can also set the speed up the widget text with a simple attribute:
The lower the scroll amount value, the less speed it moves,
the html code adding scrollamount would be
the html code adding scrollamount would be
(for scrollamout =2) in this marquee it would be at this speed
(for scrollamount=10)
TWO
Pausing the text when mouse is over the text:
It is very useful when the reader wants to read the text,and the scrollamount is big,sothat he will put the mouse over the text to pause the text and read the matter:
Here is the code for it
It is very useful when the reader wants to read the text,and the scrollamount is big,sothat he will put the mouse over the text to pause the text and read the matter:
Here is the code for it
It will have the following feel
(Roll the mouse over the text)
THREE
Changing the text colour:
Here is the code to change the text colour:(Add it before the marquee tag)
Here is the code to change the text colour:(Add it before the marquee tag)
The whole code would be like
Here are the codes for various colours
Here is the important and most useful one, adding hyperlinks in the scrolling text
Hyperlink means a link when clicked go to another location(site).
Let's see how to add hyperlinks to the scrolling text:
Hyperlink means a link when clicked go to another location(site).
Let's see how to add hyperlinks to the scrolling text:
FOUR
Adding hyperlinks(open in the same window):
Replace the Link#1,Link#2,Link#3 with the text and url#1,url#2 and url#3 with the desired url addresses.
The output will look like this
If you want to open the links in new window,here is the code:
Here's the code for it
That's it!Now you can add this to your blogger sidebar,in the blog post,where ever you want.
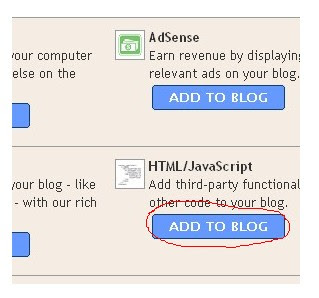
If you want to put this in sidebar,then sign in to your blogger account>click the add a page element> and paste the code in html/javascript and save the changes .This is shown in the below pictures.
happy marqueeing
If you have any doubts, ask your questions via your comments.
Tell us which widgets you need us to post