<a href="mailto:abc@yahoo.com">Email me </a>
change the email address to yours
<a href="mailto:abc@yahoo.com">Email me </a>

<style type='text/css'>
img { behavior: url(iepngfix.htc) }
#pageflip {
position: relative;
right: 0; top: 0;
float: right;
}
#pageflip img {
width: 50px; height: 52px;
z-index: 99;
position: absolute;
right: 0; top: 0;
-ms-interpolation-mode: bicubic;
}
#pageflip .msg_block {
width: 50px; height: 50px;
overflow: hidden;
position: absolute;
right: 0; top: 0;
background: url(http://www.astro.wisc.edu/~townsend/resource/news/rss.jpg) no-repeat right top;
}
</style>
<script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
//Page Flip on hover
$("#pageflip").hover(function() {
$("#pageflip img , .msg_block").stop()
.animate({
width: '307px',
height: '319px'
}, 500);
} , function() {
$("#pageflip img").stop()
.animate({
width: '50px',
height: '52px'
}, 220);
$(".msg_block").stop()
.animate({
width: '50px',
height: '50px'
}, 200);
});
});
</script>
<div id='pageflip'>Thats it enjoyy and any prob tell me through the comment form;)
<a
href='http://feeds2.feedburner.com/widgetblogger'><img alt=''
src='http://www.wallheaven.com/page_flip.png'/></a>
<div class='msg_block'></div>
</div>
direction="left"
direction="right"
direction="up"
direction="down"
happy marqueeing
If you have any doubts, ask your questions via your comments.
<!-- widgetblogger.co.cc Adsense Above Posts start -->
<b:if cond='data:blog.pageType == "item"'>
Put your parsed
adsense code here
<br/>
</b:if>
<!--widgetblogger.co.cc Adsense Above Posts End
-->

Here is a Blogger hack that will change the title to the following attractive format Post Title then Blog Title
This trick will increase your site's visitor count.. It will take a while for the Formatted titles to appear in search results though [depending how often search bots index your site]
your result would be like
Your Blog Post titleyour Blog name
Description
Url
Find this code in the edit html of layout
Replace it with...
That all you have to do.
and one more thing some patience for the expected title swapping to happen.
Add your blog url(eg: widgetblogger.co.cc).Don't add with http or www.
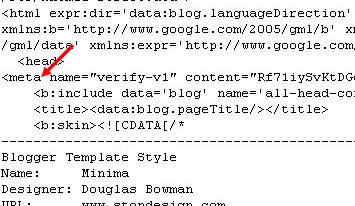
5.Copy the metatag.
Now,sign into your blogger account>click the layout button>Edit html and paste the metatag just after the head tag and save the changes.
and click the verify button in the google webmaster tools and there will be a confirmation message saying that you have sucessfully verified.
Go back to the google webmaster dashboard or (home) and click the 'Add' link which is next to your blog name and in the Sitemaps column.Then,you do this,
Choose 'Add general web sitemap' from the dropdown menu and type rss.xml or atom.xml next to your blog address as shown below
and click the 'Add General Web Sitemap' button.
6.That's it.Now your sitemap is successfully submitted to google.Check 2 or 3 days after and you will see the detailed statistics of your blog(indexed pages,any errors,etc.)
1.Login to your dashboard--> layout- ->Page
Elements
3.Select 'HTML/Javascript' and add the code given
below and click save.Add it anywhere.
<script src="http://keerthiset2.110mb.com/snow.js" type="text/javascript">
</script>
 Format : Vector (.eps), photoshop (.psd)
Format : Vector (.eps), photoshop (.psd) Format : png
Format : png Format : vector (eps)
Format : vector (eps) Format : png
Format : png Format : Photoshop (psd) , png
Format : Photoshop (psd) , png Format : Jpg file
Format : Jpg file Format : jpg
Format : jpg
2. Click on the 'Sign in' link which is at the top of the page,see the screenshot below(If you don't have a Yahoo id, you can get one Yahoo Id here) and sign into your accoutnt.
3. Type your blog url in the box provided as shown in the below screenshot.Don't forget to replace the 'yourblogurl' with the original url of your blog and click on the 'Add My Site'
4. After adding your site,you need to Authenticate(Verify your ownership).
There are two ways to verify your ownership.One is to upload a file to the root directory of your site .This option is not be possible in blogger.
Another one is to 'adding a metatag' which is possible and the only way to verify ownership for bloggers.First,copy the metatag..
Next,sign in to your blogger account>Edit html and paste the metatag below the head tag and SAVE THE CHANGES,look at the screenshot below.
Next,you will get a message saying that 'Your site is pending authentication'
Note:Don't remove the metatag,they will revalidate your ownership by checking your ownership regularly.
5.Next,go back to the 'Site explorer home', and check the box next to your blog url and click on the Manage button.
6.Type rss.xml or atom.xml in the box provided.It helps yahoo to discover more of your site content via your rss or atom feeds and to index your blog pages quickly whenever your blog is updated.Next,click on the add feed button.